Раздел "Настройки" или Settings — место, где собраны общие параметры проекта Webflow, которые влияют на весь проект в целом. В статье разобрали, для чего и как его использовать.
С помощью раздела можно:
- подключить свой домен
- добавлять и удалять редакторов (Editors)
- управлять настройками публикации проекта
- выбрать платный тариф проекта
- управлять настройками SEO
- получить доступ к заявкам из форм
- загрузить шрифты
- восстановить проект из бекапа
- подключить внешние интеграции и код
- сделать много иных действий, которые подсветили дальше в статье
Как попасть в раздел?
Доступ в раздел имеют только Администраторы (Designers) рабочей группы, к которой прикреплен проект. По умолчанию, создатель проекта является единственным администратором. Раздел становится доступен автоматически после создания проекта. На платных тарифах рабочих групп Webflow можно добавлять дополнительных администраторов, также доступ к проекту может иметь внешний пользователь-агентство. Подробнее про тарифы.
Вход в раздел “Настройки” доступен двумя способами:
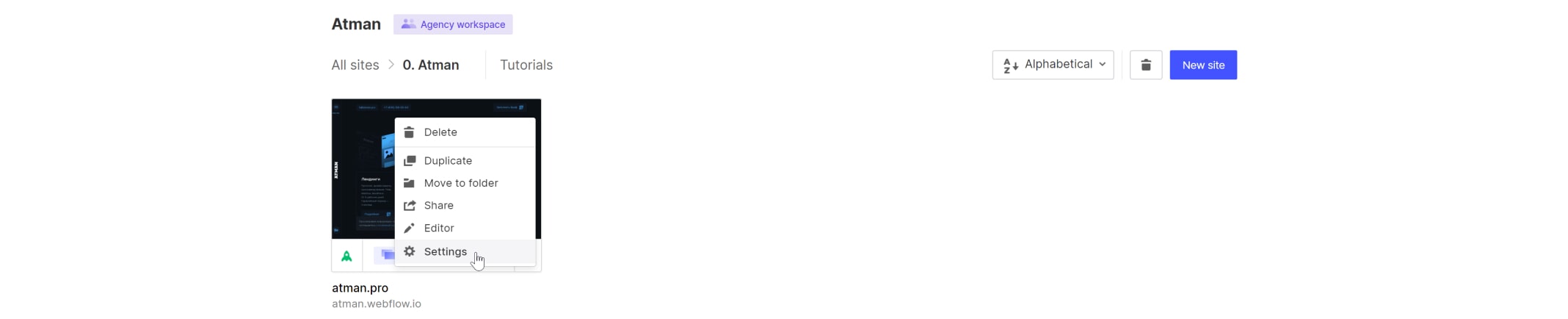
- Из раздела “Дашборд”: через иконку … и выбор пункта "Settings" при наведении мыши на карточку проекта

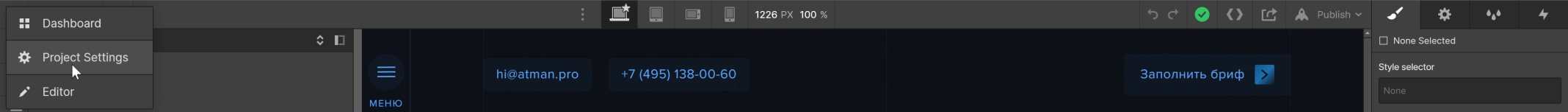
- Из раздела “Дизайнер”: через боковое меню

Сам раздел “Настройки” представлен в виде страницы, разбитой на 11 вкладок, которые состоят из секций. Пройдемся по каждой из них.
Основное (General)
- Name — название сайта внутри платформы Webflow. По умолчанию платформа генерирует название автоматически. Сменить название можно без ограничений.
- Subdomain — название поддомена сайта на платформе Webflow вида subdomain.webflow.io. По умолчанию платформа генерирует название автоматически. Сменить название можно только на незанятое другими проектами.
- Folder — папка из раздела Dashboard, в которую помещен проект.
- Icons — возможность загрузить собственные Favicon (для сайтов) и Webclip (для приложений). По умолчанию Webflow использует свои изображения.
- Localization — выбор временной зоны и языка сайта. Временная зона используется для вывода дат и времени на сайте, есть возможность выбора зоны из списка или автоматического определения. Язык сайта задается мета-тегом для каждой страницы сайта. Если ваш сайт мультиязычный, этот параметр указывать не стоит.
- Website Password — если вы не планируете делать сайт общедоступным, то в этой секции можно задать пароль для доступа к страницам.
- Made in Webflow — публикация сайта в галерее Made in Webflow.
- Shared Workspace Template — возможность на основе проекта сделать шаблон для рабочей группы (Workspace).
- Webflow Branding — возможность включить или отключить брендинг Webflow: бейдж в нижней правой части экрана и текстовку в начале HTML-кода страницы.
- Overview — общая информация о проекте. Сколько весит исходный код, когда последний раз публиковался проект, когда был создан, сколько страниц, отправок форм и объектов в базе данных.
- Site Activity — список последних действий с сайтом: публикации, оплаты тарифа, действия с редакторами.
Обратите внимание здесь и далее, что для применения изменений на сайте, его требуется опубликовать. Кроме того, некоторые секции предлагают сохранить изменения отдельно от функции публикации (кнопки Save Changes). Стоит использовать эту опцию, чтобы избежать потери изменений.
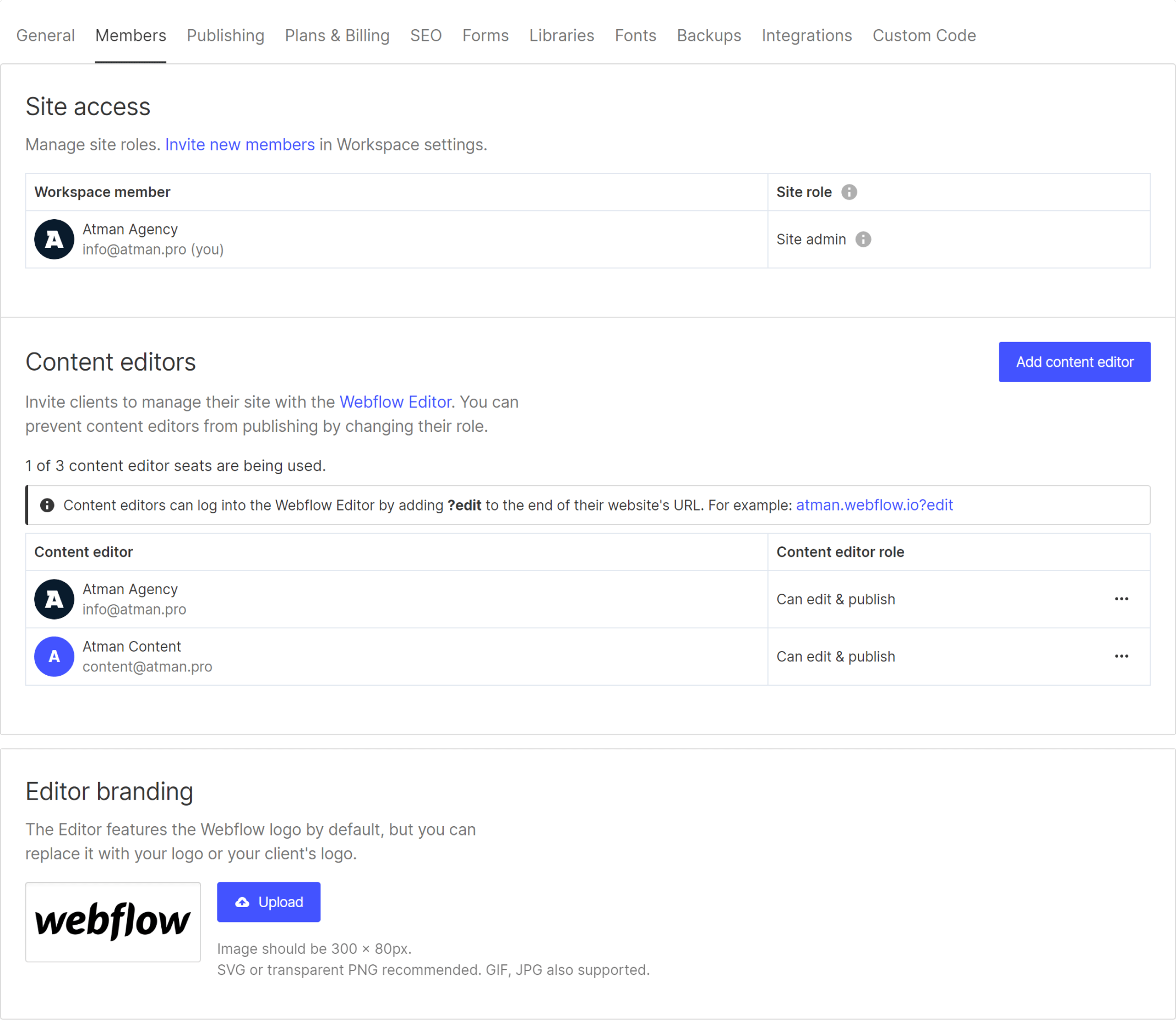
Пользователи (Members)

В этой вкладке можно управлять Администраторами (Members), Редакторами (Content Editors), а также сменить логотип Webflow в разделе редактора. Администраторы с разными уровнями прав доступны на платных тарифах аккаунта. Редакторы доступны на платных тарифах проекта. Подробнее про тарифные планы.
Публикация (Publishing)
Вкладка отвечает за правила публикации сайта: где и как публиковать. Состоит из четырех секций.
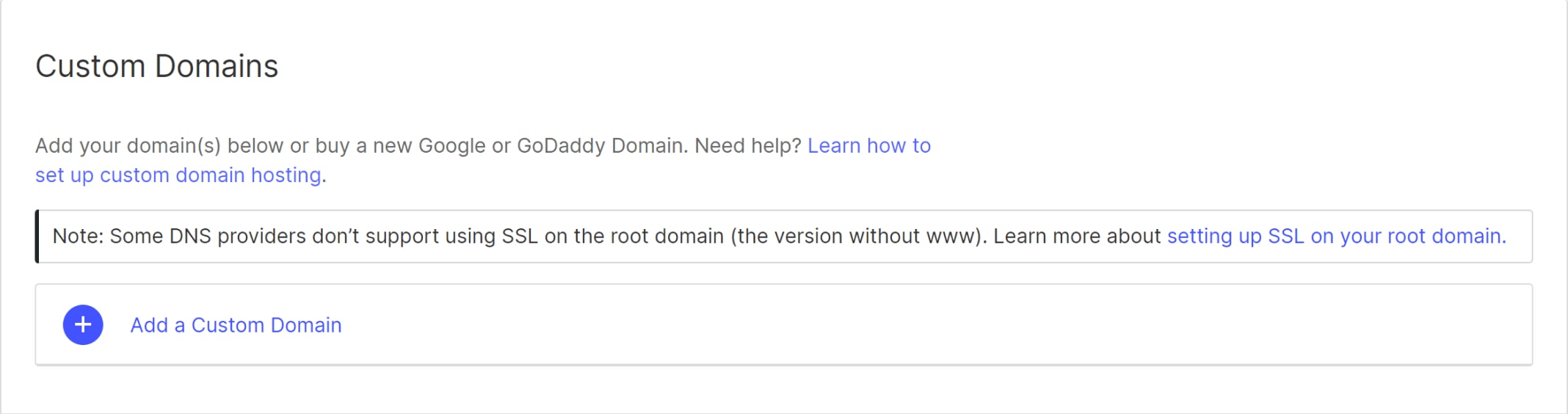
Домены (Custom Domains) — на платном тарифе проекта есть возможность добавить один или несколько доменов, в дополнение к поддомену *,webflow.io. Для добавления потребуется настроить A и CNAME записи в DNS-записях домена. После добавления нескольких доменов будет возможность выбрать домен по-умолчанию — при заходе с любого домена пользователя будет редиректить на данный домен.

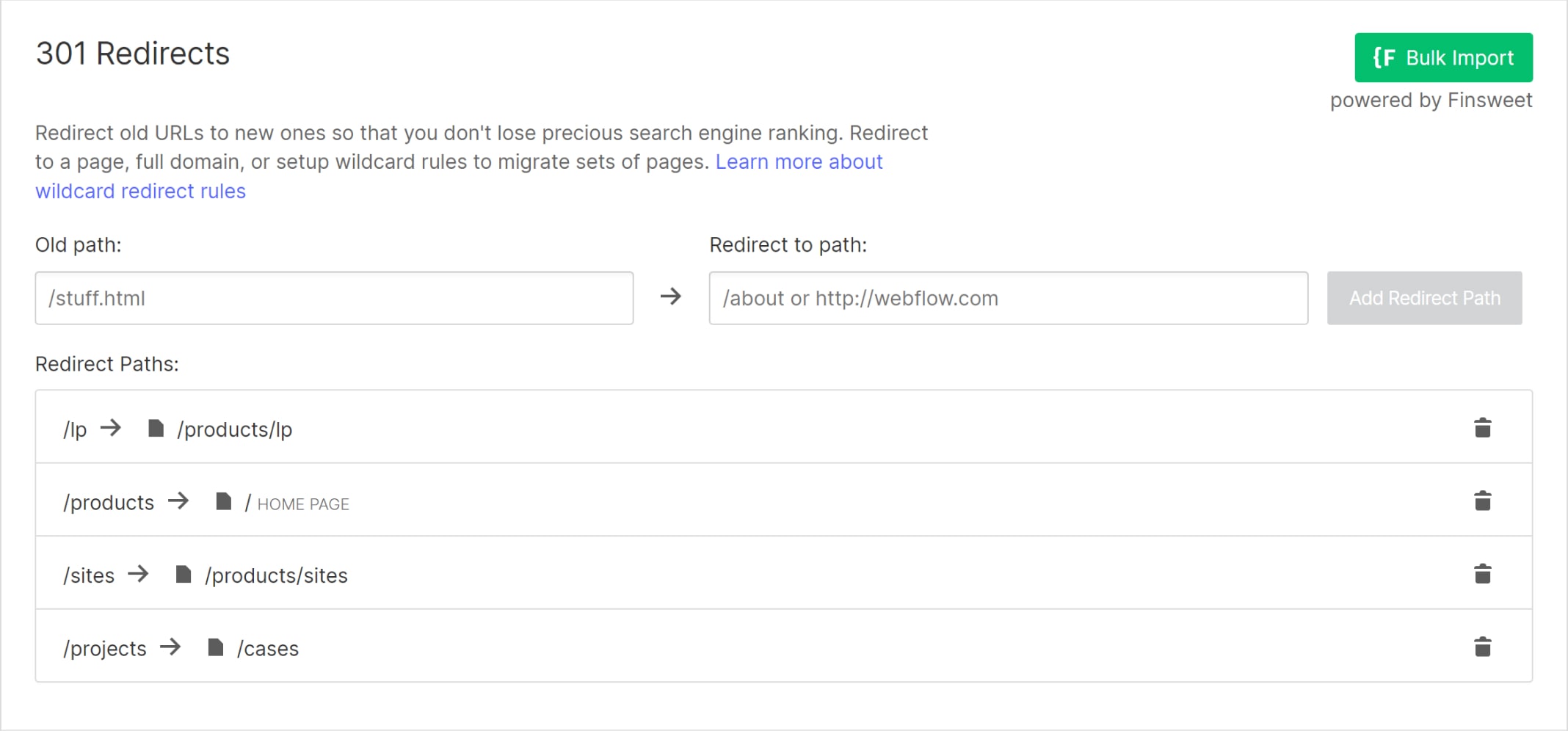
Редиректы (301 Redirects) — список редиректов постоянно перемещенных страниц. Используется, когда у страницы или целого раздела сайта сменились URL и требуется сохранить доступность страниц по старым адресам.

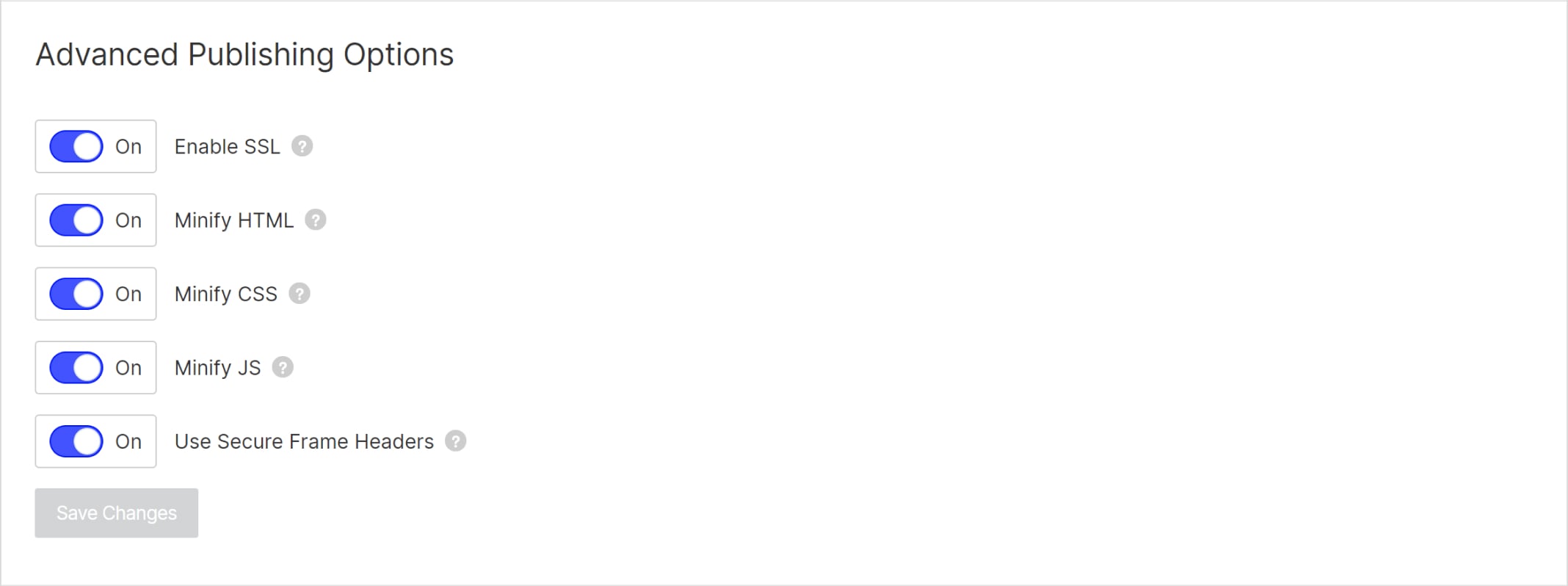
Настройки публикации (Advanced Publishing Options) — группа настроек сборки и релиза проекта:
- Enable SSL — активация SSL-сертификата от Webflow.
- Minify HTML — минификация HTML-кода для ускорения скорости загрузки страницы.
- Minify CSS — минификация CSS-кода для ускорения скорости загрузки страницы.
- Minify JS — минификация JS-кода для ускорения скорости загрузки страницы.
- Use Secure Frame Headers — ограничение отображения сайта через технологию iFrame. Если активно, проект нельзя отобразить на другом сайте через <iframe>.

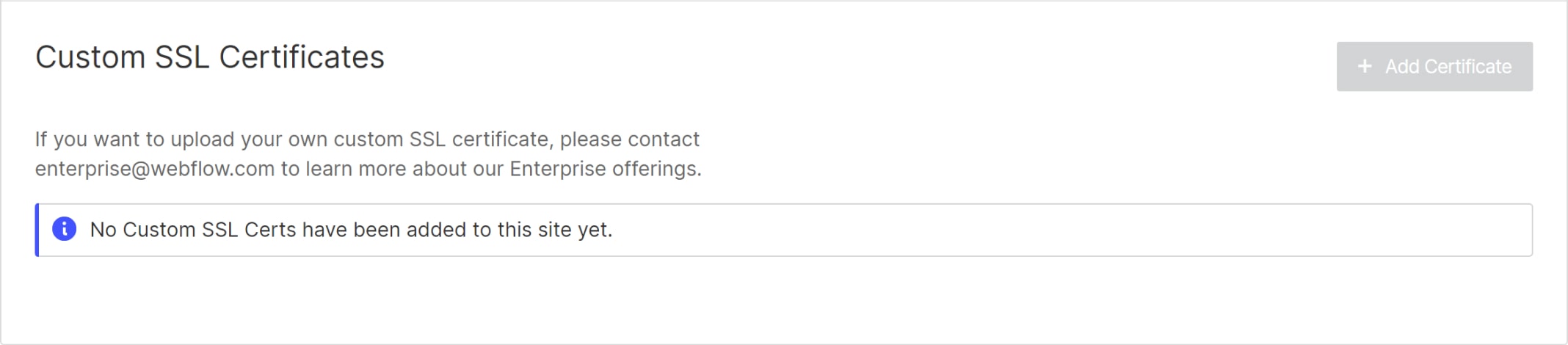
SSL-сертификаты (Custom SSL Certificates) — установка собственных SSL-сертификатов. По умолчанию Webflow предоставляет сертификат Let’s Encrypt, который автоматически обновляется раз в 3 месяца. В данной секции его можно заменить отдельным сертификатом с большим сроком действия.

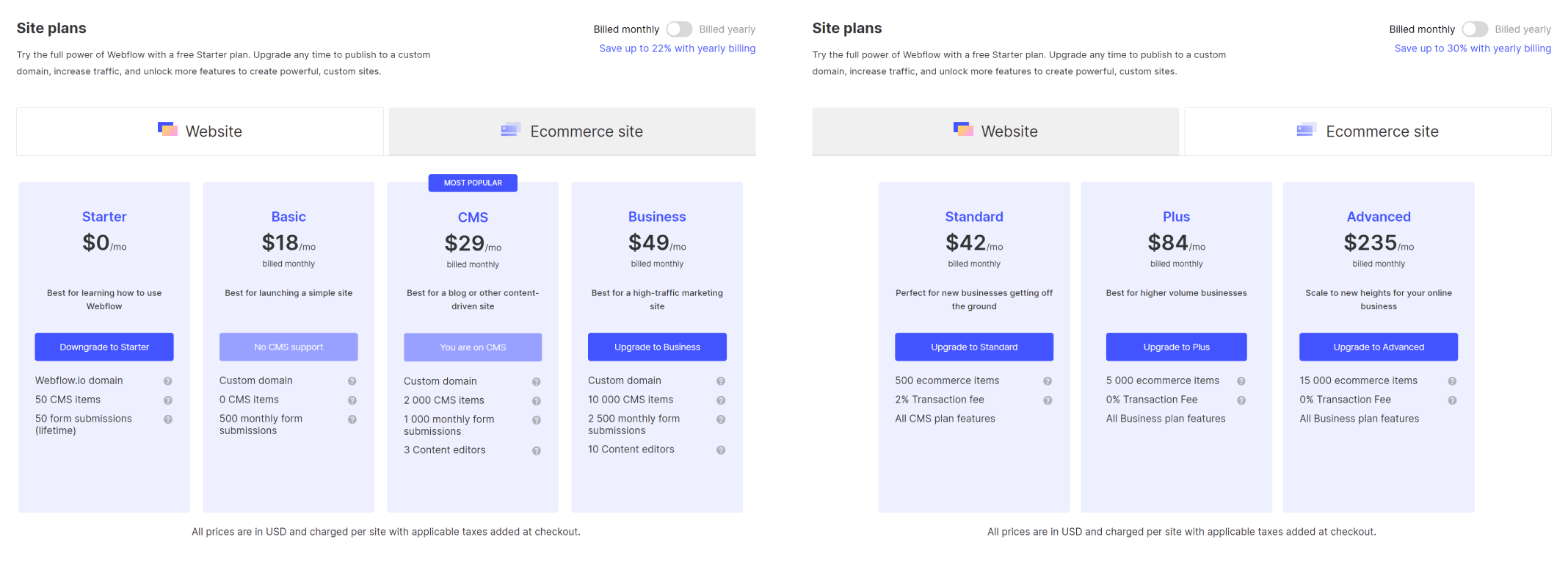
Тарифы (Plans & Billing)
В этой вкладке можно изучить и выбрать тариф проекта. Есть 4 тарифа для сайтов, включая бесплатный, и 3 тарифа для интернет-магазина. Более подробно о тарифах рассказали здесь.

SEO
Здесь собраны настройки, влияющие на оптимизацию в поисковых системах.
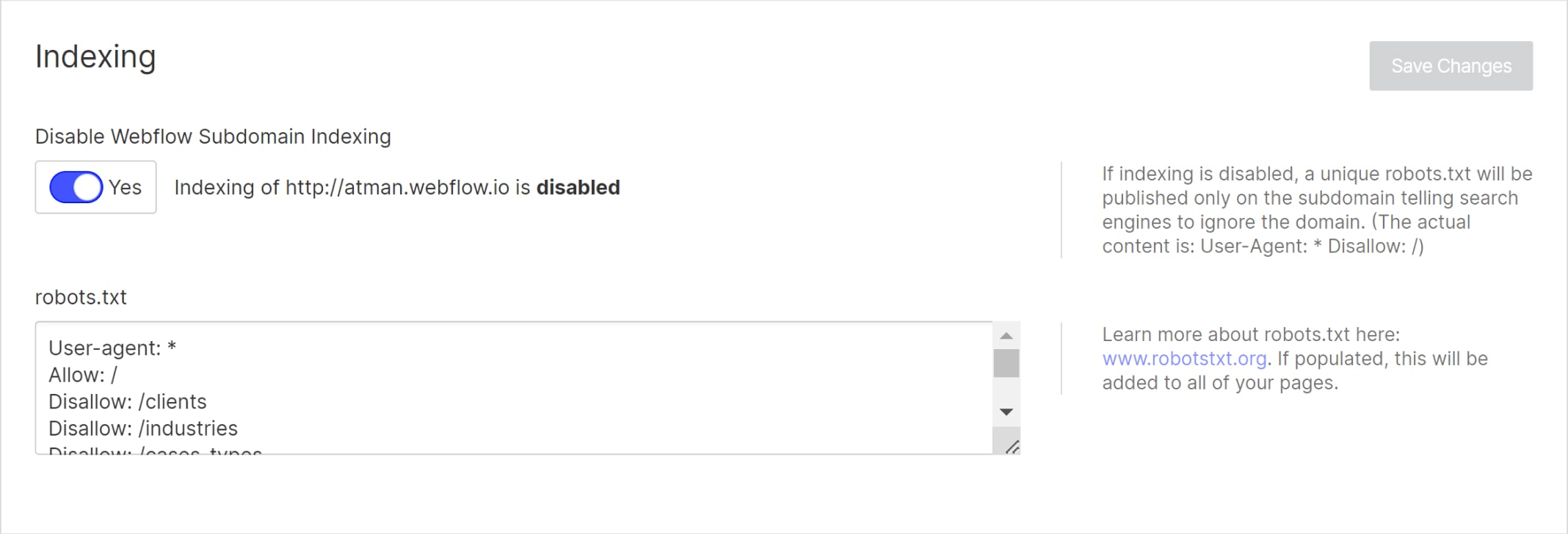
Индексация (Indexing) — управление разрешением поисковикам на индексацию сайта на поддомене Webflow, а также ручная настройка файла robots.txt.

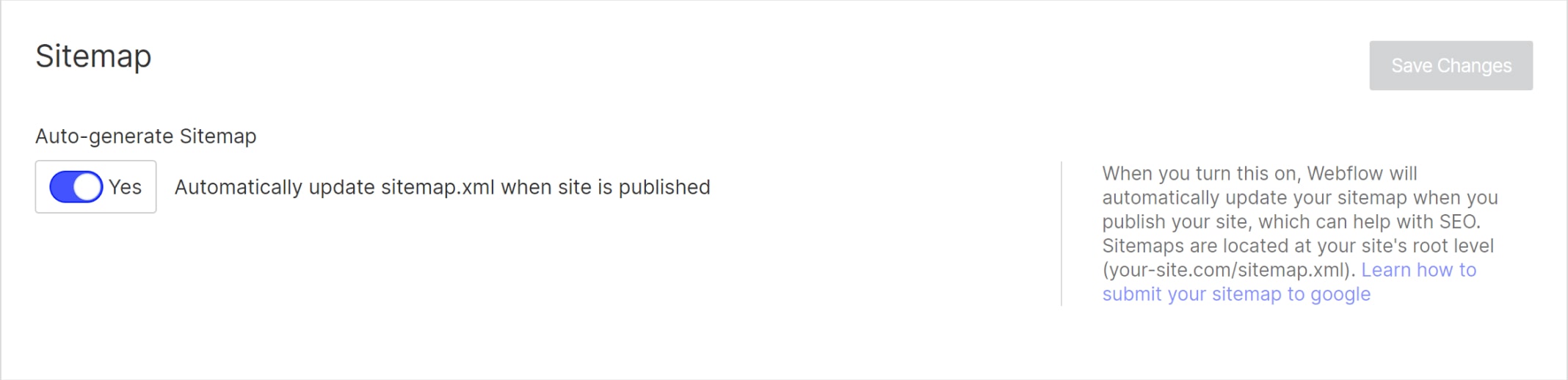
Карта сайта (Sitemap) — управление автогенерируемым файлом sitemap.xml. Если опция отключена, есть возможность задать собственный файл.

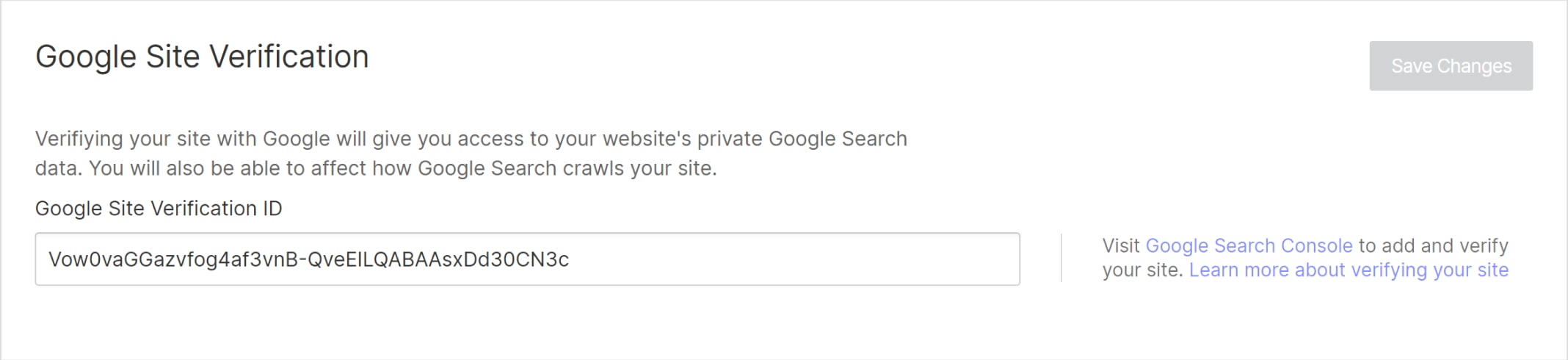
Верификация Google (Google Site Verification) — здесь можно разместить код от Google для авторизации в Search Console. Узнать подробнее про верификацию Google можно здесь на английском.

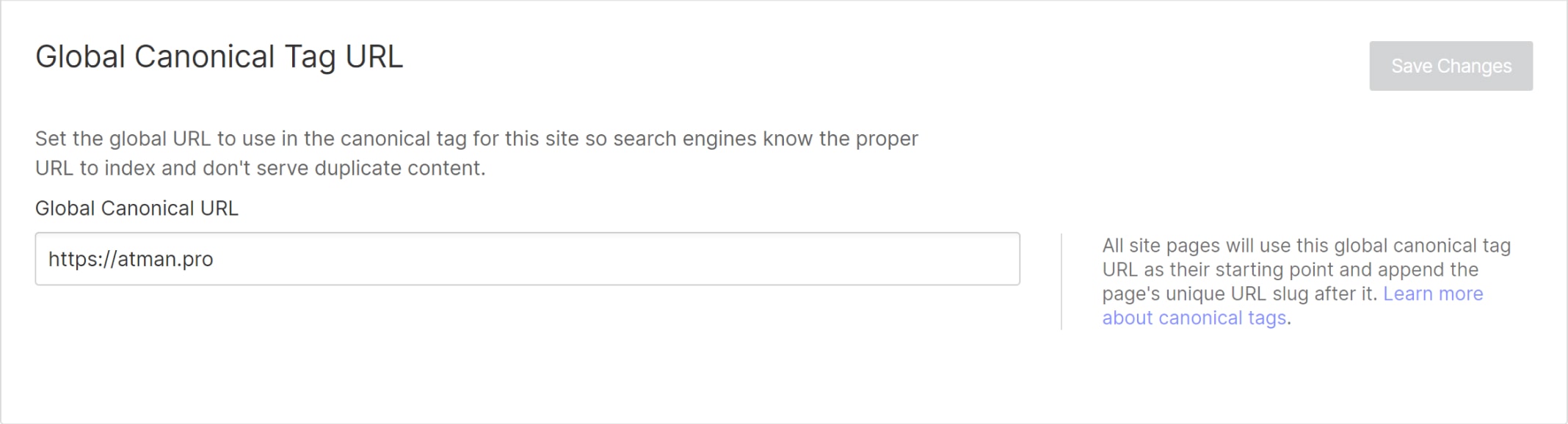
Каноническая ссылка (Global Canonical Tag URL) — указание канонической ссылки для сайта, которая затем используется на страницах в теге <link> (подробнее от Яндекс).

Заявки (Forms)
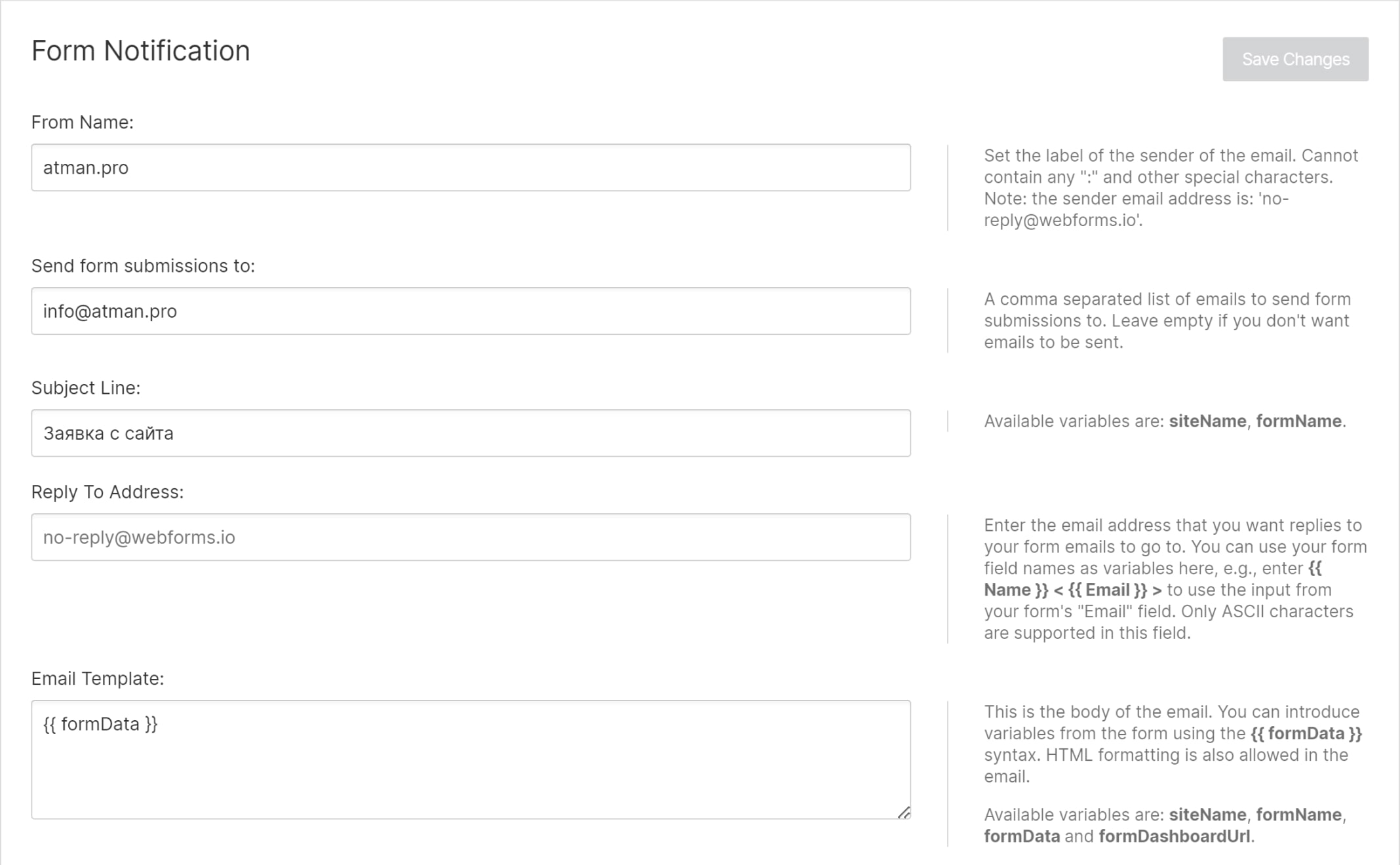
Настройки форм (Form Notification) — опции, используемые для всех форм на сайте:
- От кого (From Name) — имя отправителя.
- Почта получателя (Send form submissions to) — кому отправляются письма.
- Тема письма (Subject Line) — заголовок письма.
- Почта отправителя (Reply To Address) — почта, с которой идет отправка письма.
- Шаблон письма (Email Template) — текст, который будет получен при отправке формы. Можно использовать переменные.
- Счетчик форм (Form submission count) — показ счетчика форм в письме, сколько было отправок и какой лимит в рамках тарифа.

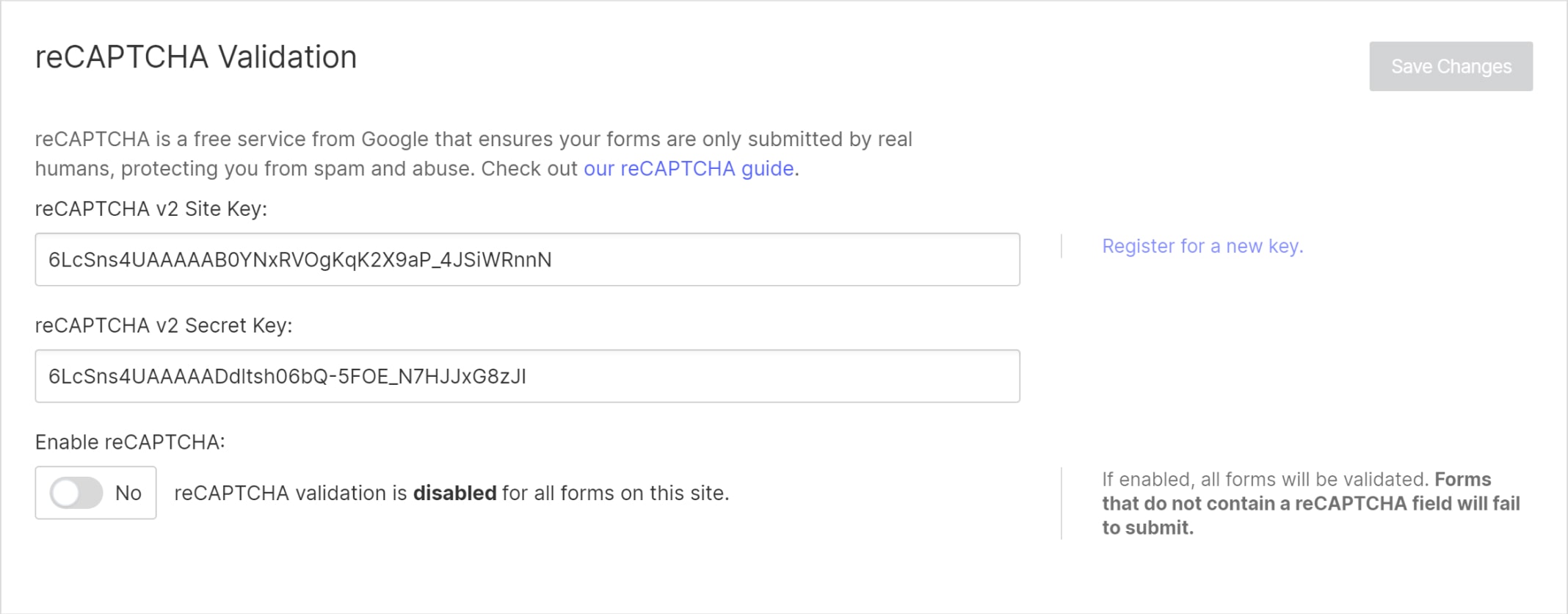
Google капча (reCAPTCHA Validation) — в этой секции можно подключить капчу от Google для всех форм сайта:
- Ключ сайта (reCAPTCHA v2 Site Key) — идентификатор, выдаваемый Google и требующийся для авторизации сайта в системе.
- Секретный ключ (reCAPTCHA v2 Secret Key) — идентификатор, аналогичный ключу сайта.
- Активация капчи (Enable reCAPTCHA) — опция включения и отключения капчи.
Можно использовать и третью версию капчи от Google, а также капчи других сервисов, однако это делается менее удобно через вставку кода на страницах форм.

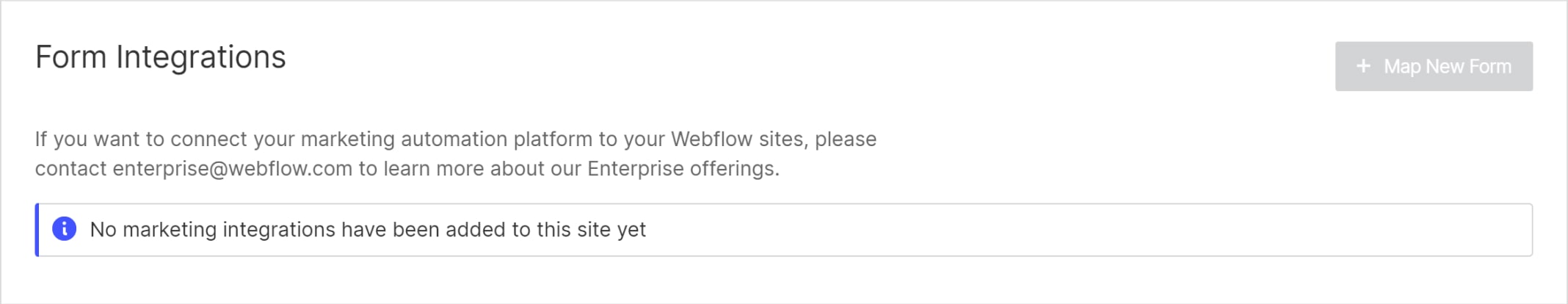
Внешние интеграции (Form Integrations) — если у вас тариф Enterprise, вы можете вместо стандартного обработчика форм интегрировать стороннее решение. Отметим, что стороннее решение можно интегрировать и на бесплатном тарифе за счет настройки поля “action” в настройке форм в разделе дизайнера.

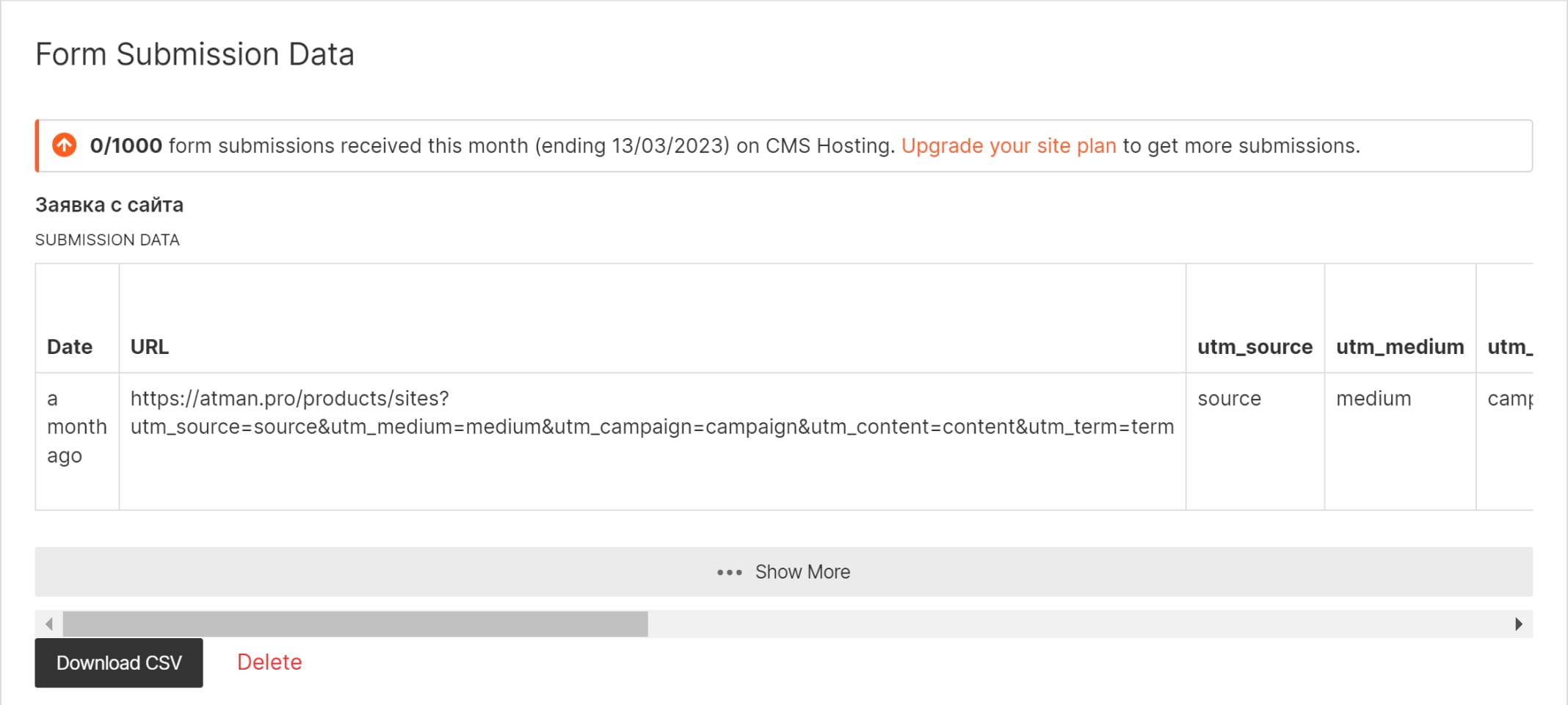
Заявки (Form Submissions) — таблица со всеми заявками со всех форм сайта. Есть возможность очистки списка, а также экспорта в формате CSV.

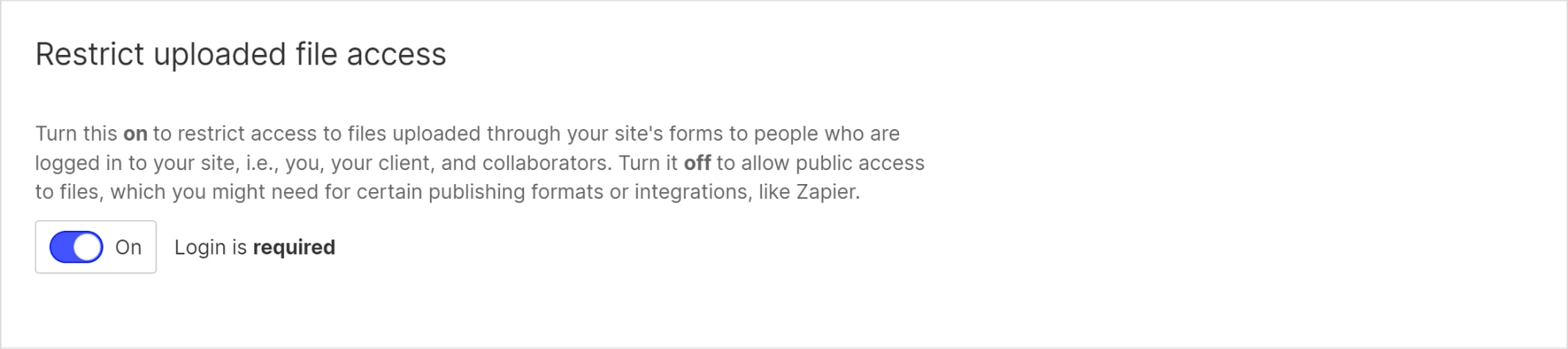
Загрузка файлов (Restrict uploaded file access) — определяет, нужно ли быть зарегистрированным на сайте пользователем, чтобы иметь возможность загружать файлы при отправке форм.

Компоненты (Libraries)
В этот раздел размещаются все библиотеки, которые были добавлены в проект. Из раздела можно удалить библиотеку или перейти в маркетплейс и установить новые.

Шрифты (Fonts)
Шрифты от Google (Google Fonts) — выбор из коллекции бесплатных шрифтов Google. Можно загружать отдельные начертания и языки, тем самым сокращая размер файлов шрифтов.

Свои шрифты (Custom Fonts) — загрузка собственных шрифтов в форматах TTF, OTF, EOT или WOFF. Загруженному шрифту можно задать собственное имя, толщину, стиль (обычный или курсив) и вариант отображения.

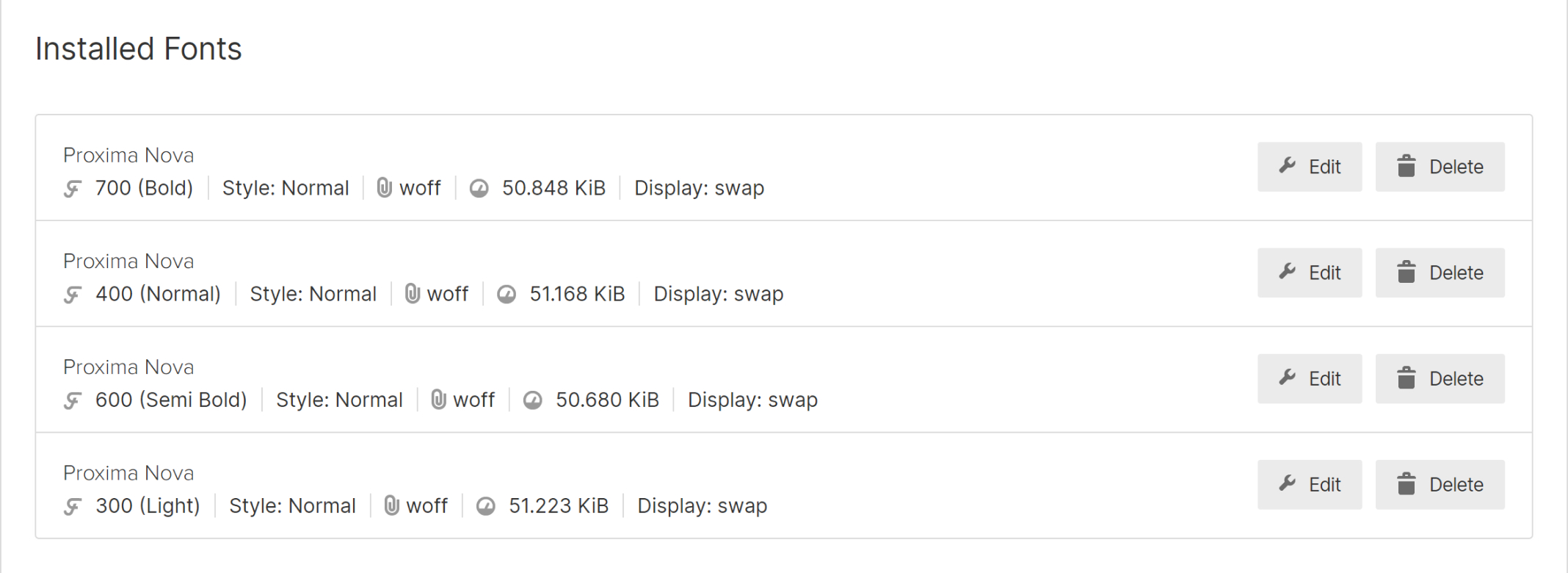
Установленные шрифты (Installed Fonts) — список загруженных шрифтов с возможностью изменить параметры для отдельных файлов, а также опция удаления файлов шрифта.

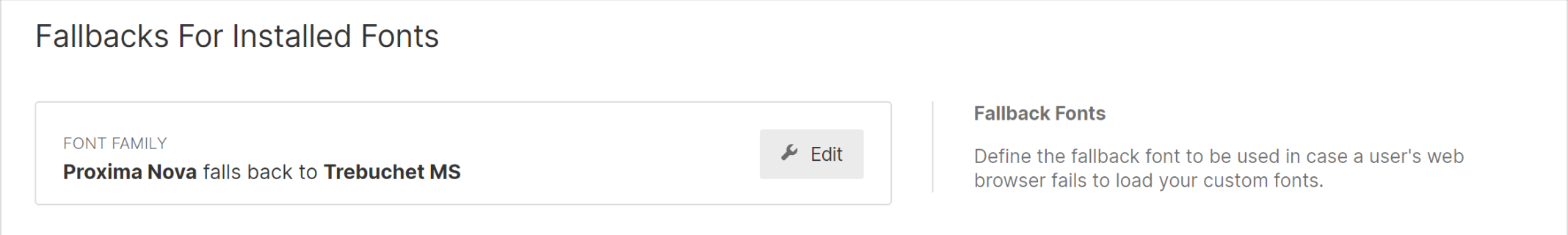
Резервные шрифты (Fallbacks For Installed Fonts) — для каждого семейства шрифтов можно выбрать резервный шрифт. В случае, если браузер по каким-то причинам не загрузит установленный шрифт, он будет автоматически заменен на выбранный резервный.

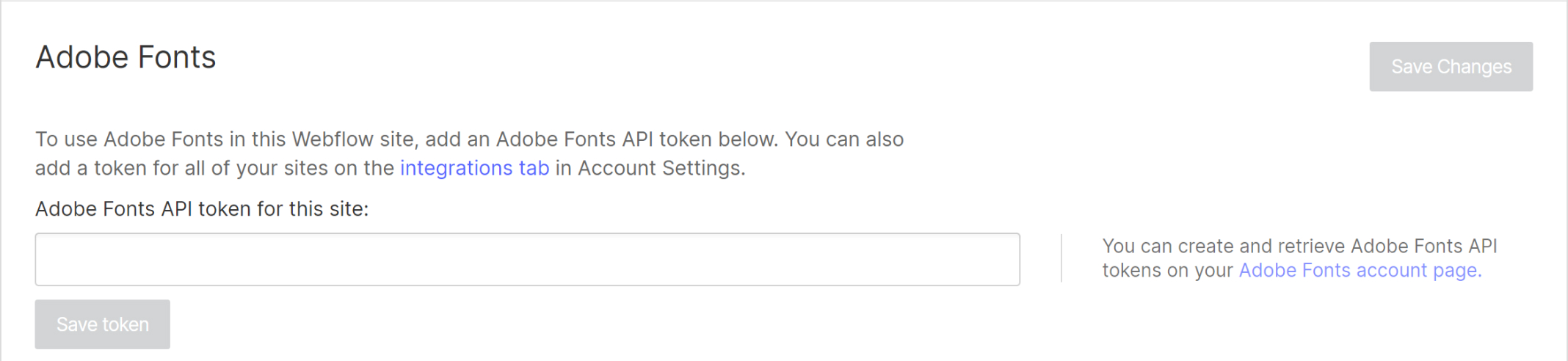
Шрифты от Adobe (Adobe Fonts) — если у вас есть подписка Adobe Creative Cloud, вы можете указать свой идентификатор и добавить в проект шрифты из подписки.

Резервные копии (Backups)
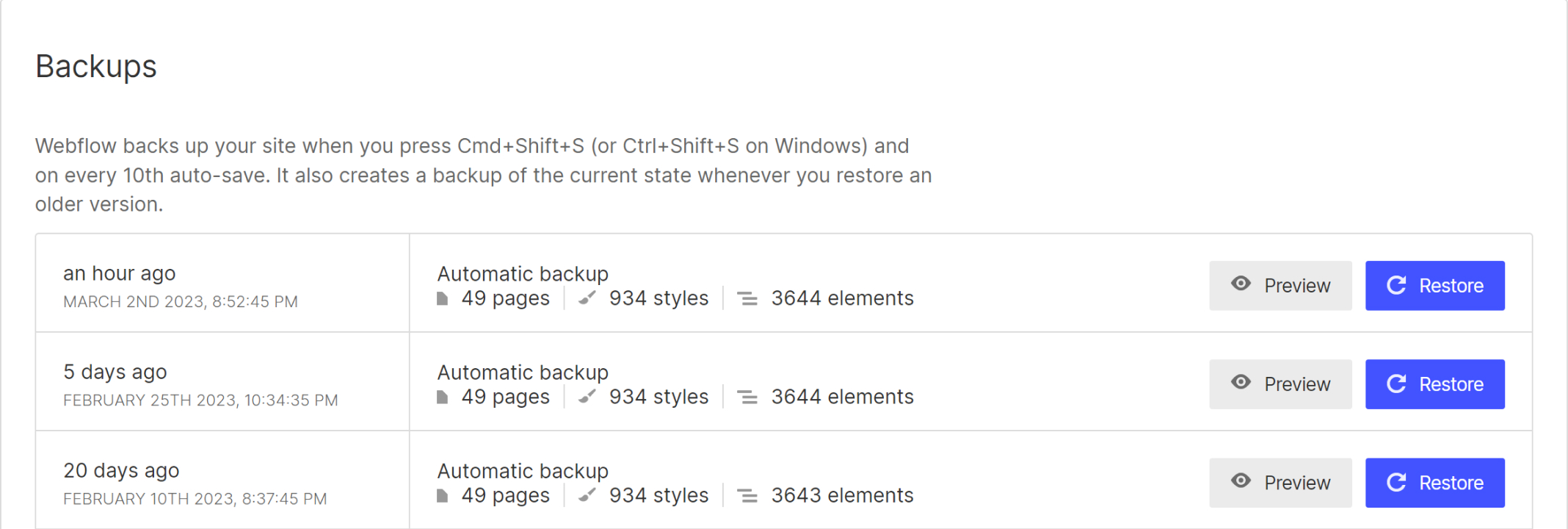
Webflow создает бекапы проекта в трех случаях:
- Запуск создания бекапа пользователем по команде Cmd+Shift+S (или Ctrl+Shift+S на Windows).
- Каждое 10-е автосохранение проекта. Автосохранение производится во время работы в разделе “Дизайнер”.
- Восстановление бекапа — в этом случае система создает бекап текущей версии сайта.
Бекапы можно просматривать (Review) и восстанавливать (Restore). Вкладка содержит список всех бекапов, а также информацию о них: когда были созданы, тип бекапа, содержание проекта.

Интеграции (Integrations)
Во вкладке можно указать ID для подключения сервисов: Google Analytics, Google Optimize, Google Maps, Facebook Pixel. В секции “API access” можно сгенерировать токен проекта для использования во внешних сервисах. В секции “Webhooks” можно настроить отправку событий “Публикация сайта” и “Получение заявки” на разные URL. В секции “Authorized apps” можно увидеть список сервисов, которые использовали токен API проекта.
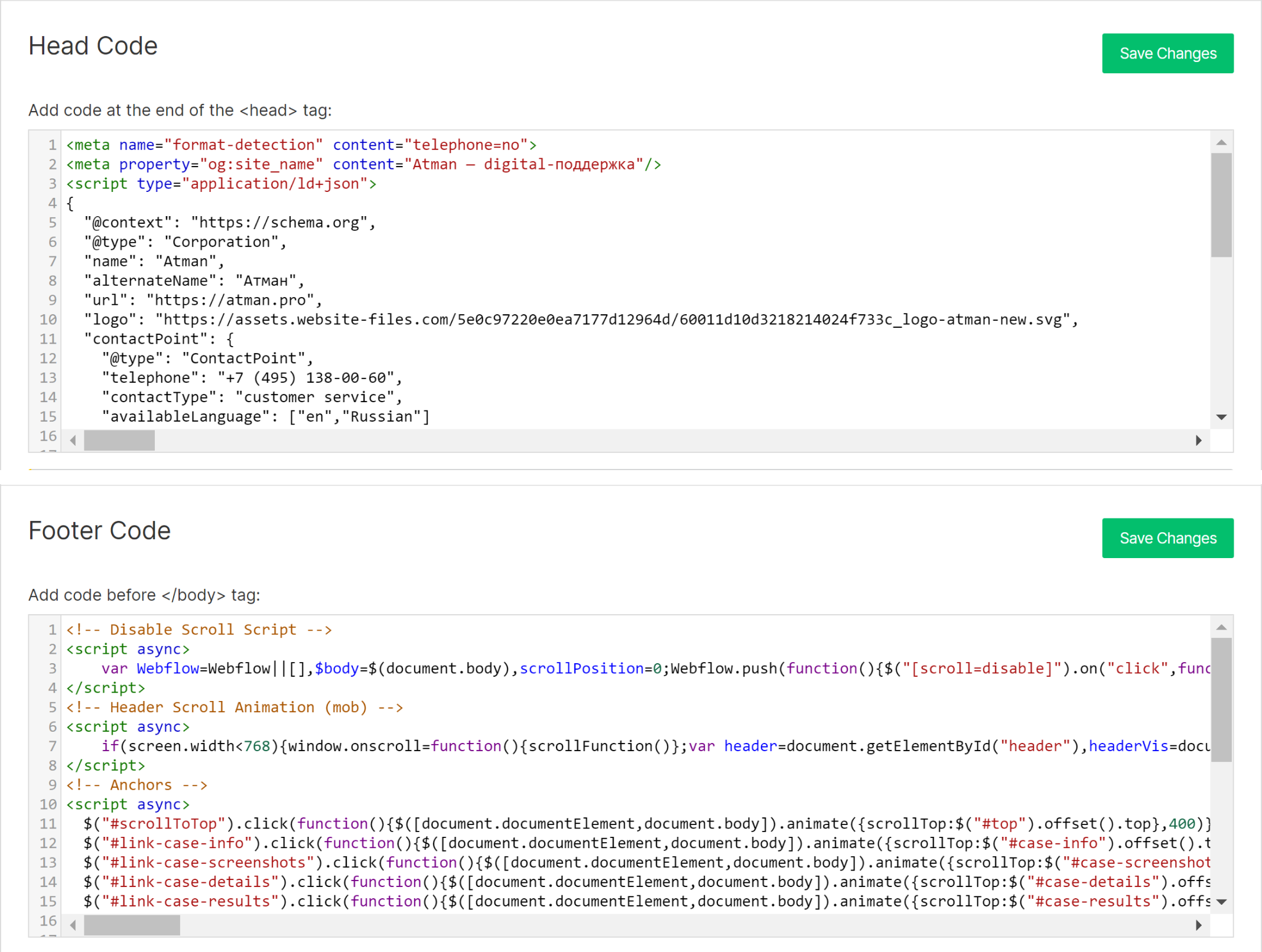
Скрипты (Custom Code)
Head Code, Footer Code — в этих секциях можно разместить код скриптов, которые должны отображаться на всех страницах сайта. Для отдельных страниц код можно задать через раздел дизайнера.

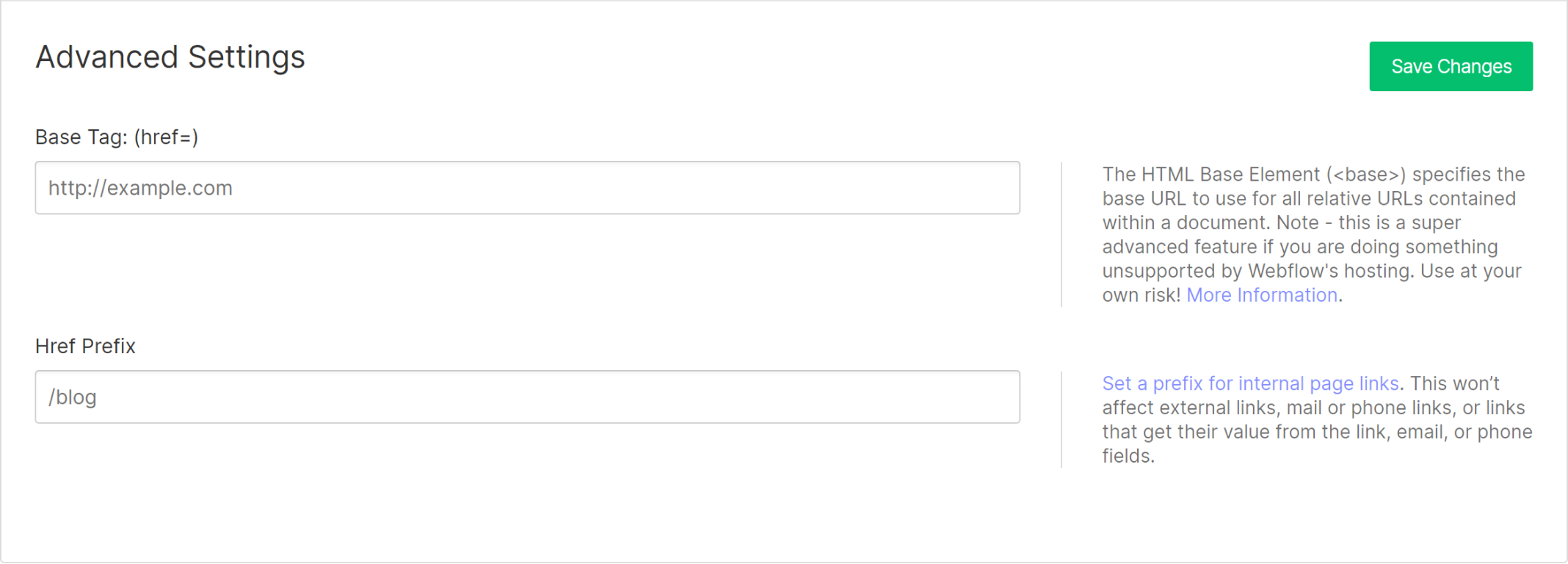
Advanced Settings — в этой секции можно задать базовый URL проекта и префикс для внутренних ссылок. Как правило, эти настройки не используются.

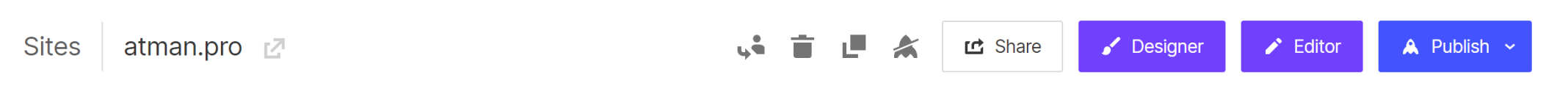
Верхнее меню
Меню состоит из двух секций: на черном и светлом фоне. Первая — общая секция для всех страниц сервиса и его разобрали в этой статье. Во второй секции собраны действия с проектом, доступные из любой вкладки раздела настроек.

- Дашборд (Sites) — переход к списку проектов.
- Открыть сайт (Visit Site) — открыть в новой вкладке сайт проекта.
- Передать (Transfer) — передать проект на другой аккаунт Webflow.
- Удалить (Delete) — удалить проект из аккаунта.
- Дублировать (Duplicate) — дублировать проект внутри аккаунта.
- Снять с публикации (Unpublish) — действие отключает связь между проектом и прикрепленными к нему доменами. Домены при этом не удаляются и можно впоследствии повторно опубликовать проект.
- Поделиться (Share) — действие по созданию ссылки на проект в формате “Только для чтения”. Пользователь, который перейдет по ссылке, сможет вносить изменения в проект, но они отразятся только в его браузере, а в сам проект не попадут. По ссылке доступна как опубликованная часть проекта, так и неопубликованные изменения.
- Два говорящих сами за себя действия: Перейти в раздел “Дизайнер” (Designer) и Перейти в раздел “Редактор” (Editor).
- Публикация (Publish) — запуск публикации сайта. В дополнительном меню можно выбрать, на каком из доменов публиковаться. По умолчанию выбраны все прикрепленные к проекту домены.






