Визуальный редактор (Editor) — это удобная функция Webflow, позволяющая редактировать контент на сайте в разделе реального времени, буквально изменяя блоки на странице. В статье разобрали, для чего и как это использовать.
С помощью раздела можно:
- отредактировать текстовый контент
- изменить изображения
- добавить, изменить или удалить объект в базе данных Collections
- просмотреть список заявок из форм на сайте
Как попасть в раздел?
Доступ в раздел имеют только Редакторы (Editors), которые доступны на платных тарифах Webflow (подробнее писали про тарифы здесь). Редакторы добавляются администратором проекта в разделе “Настройки”, далее редактор получает пригласительную ссылку и возможность задать пароль для входа.
Вход в раздел “Редактор” доступен тремя способами:
- Напрямую с сайта: через параметр в адресной строке site.com?edit=1, где site.com — домен проекта Webflow.
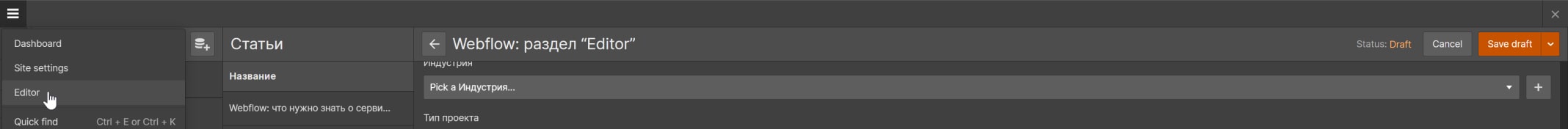
- Из раздела “Дизайнер”: через боковое меню

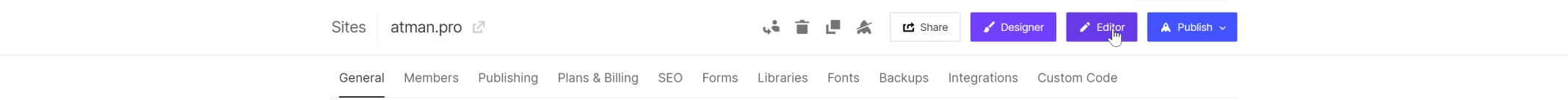
- Из раздела “Настройки проекта”: через верхнее меню

Сам раздел “Редактор” представлен в виде закрепленной панели на сайте проекта.
Содержимое раздела
- Меню (Webflow) — переход в другие пространства: Дашборд, раздел “Дизайнер”, раздел “Настройки”.
- Страницы (Pages) — список страниц проекта, здесь можно увидеть структуру сайта и настроить отдельные проекты.
- Коллекции (Collections) — список таблиц базы данных проекта. Можно просматривать и редактировать содержимое таблиц.
- Формы (Forms) — список заявок из всех форм сайта.
- Настройки (Settings) — настройки аккаунта редактора.
- Помощь (Help & Support) — вопросы и ответы по работе раздела “Редактор”.
- Выйти (Log Out) — выход из аккаунта редактора.
- Вернуться на сайт (Back to live site) — выход из раздела редактора, скрывает закрепленную панель, при этом вы остаетесь авторизованным как редактор.
- Неопубликованные изменения (Unpublished Changes) — если вы совершали действия в разделе редактора, они сохраняются в этом месте.
- Опубликовать (Publish) — публикация изменений на сайт.
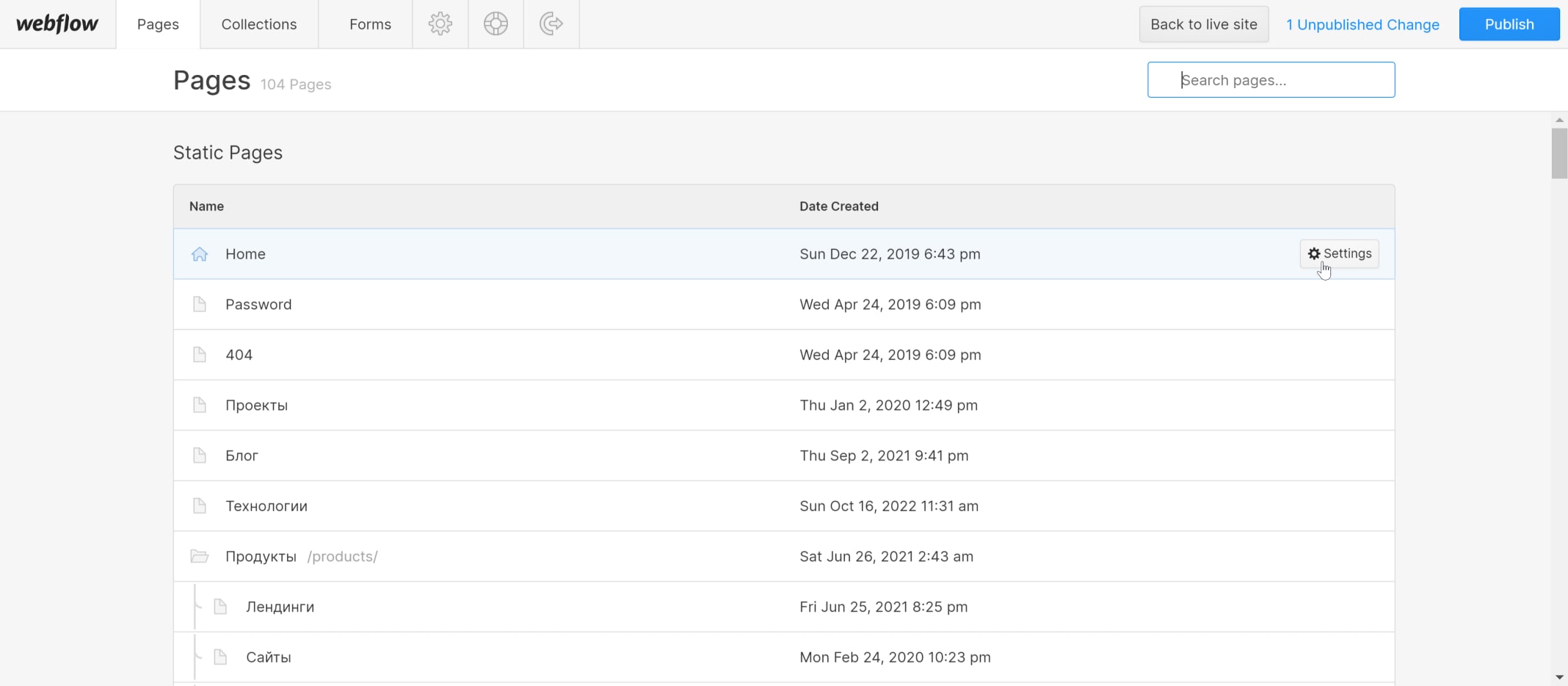
Вкладка “Страницы” (Pages)

На вкладке собраны все страницы сайта: как статичные, так и динамичные из коллекций. При наведении на страницу есть возможность перейти в настройки. Клик на странице откроет эту страницу в том же окне браузера.

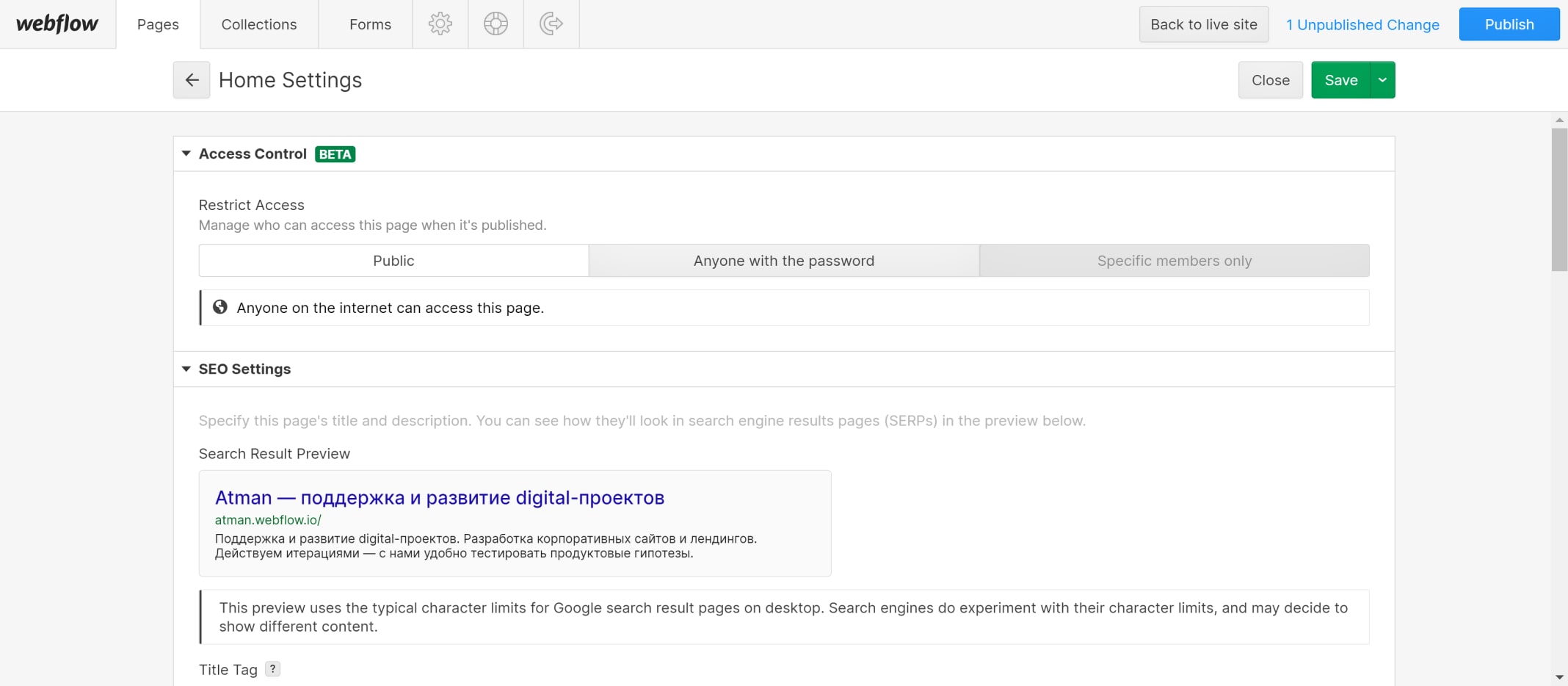
Если перейти в настройки страницы, то можно отредактировать:
- Доступ (Access Control) — настройки отображения страницы: без ограничений / доступ по паролю / доступ определенным пользователям.
- Настройки SEO (SEO Settings) — здесь задается заголовок и описание страницы, также можно увидеть как они отображаются в поисковой выдачи Google.
- Настройки Open Graph (Open Graph Settings) — по умолчанию сюда переносятся заголовок и описание из предыдущего раздела, но можно задать отдельные. Также тут задается изображение для социальных сетей.
- Настройки поиска (Site Search Settings) — здесь можно скрыть страницу из поисковой выдачи сайта, а также изменить заголовок, описание и изображение, которые выводятся в найденных результатах.
- Настройки RSS (RSS Feed Settings) — здесь можно настроить заголовок, описание, дату публикации и изображение страницы в RSS, а также изменить общие настройки RSS данной коллекции: активация RSS, название, описание, время обновления ленты в минутах. Секция доступна только для динамических страниц.
Вкладка “Коллекции” (Collections)
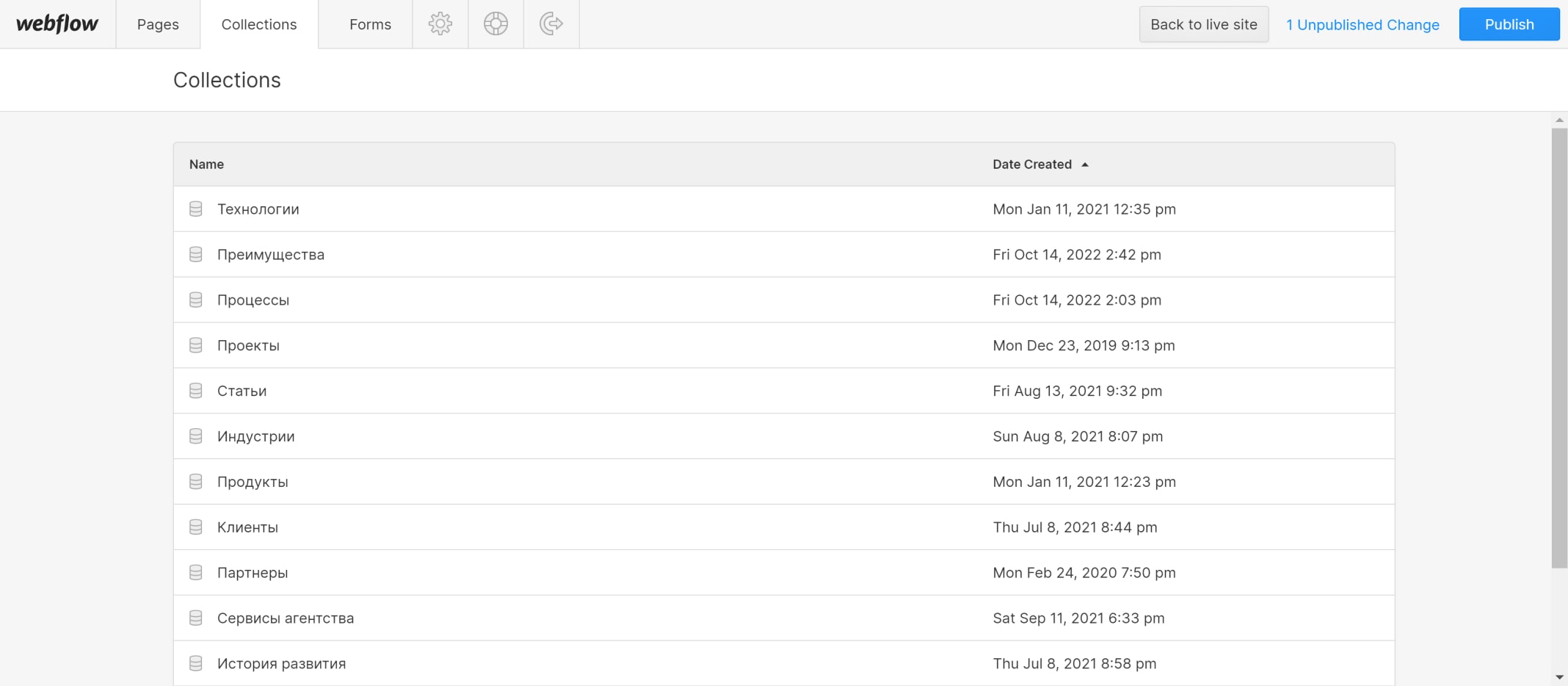
Список коллекций визуально похож на список страниц:

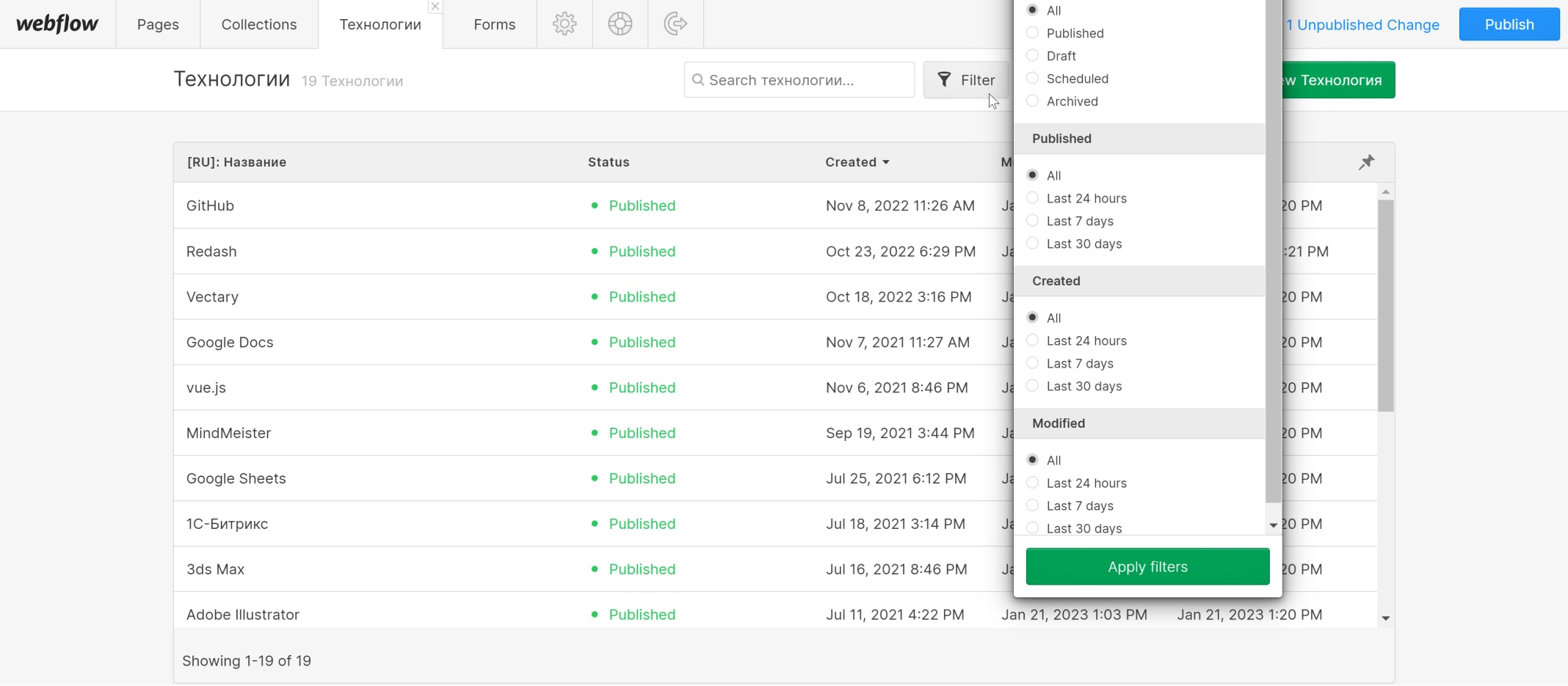
При клике на коллекцию производится переход в список объектов коллекции. В списке объектов есть поисковая строка, которая помогает быстро найти нужный объект. Клик на заголовки столбцов сортирует объекты по столбцу, например, по названию (Name). Есть возможность воспользоваться фильтрами. На текущий момент реализованы фильтры по датам создания, изменения и публикации объектов, а также по статусам.

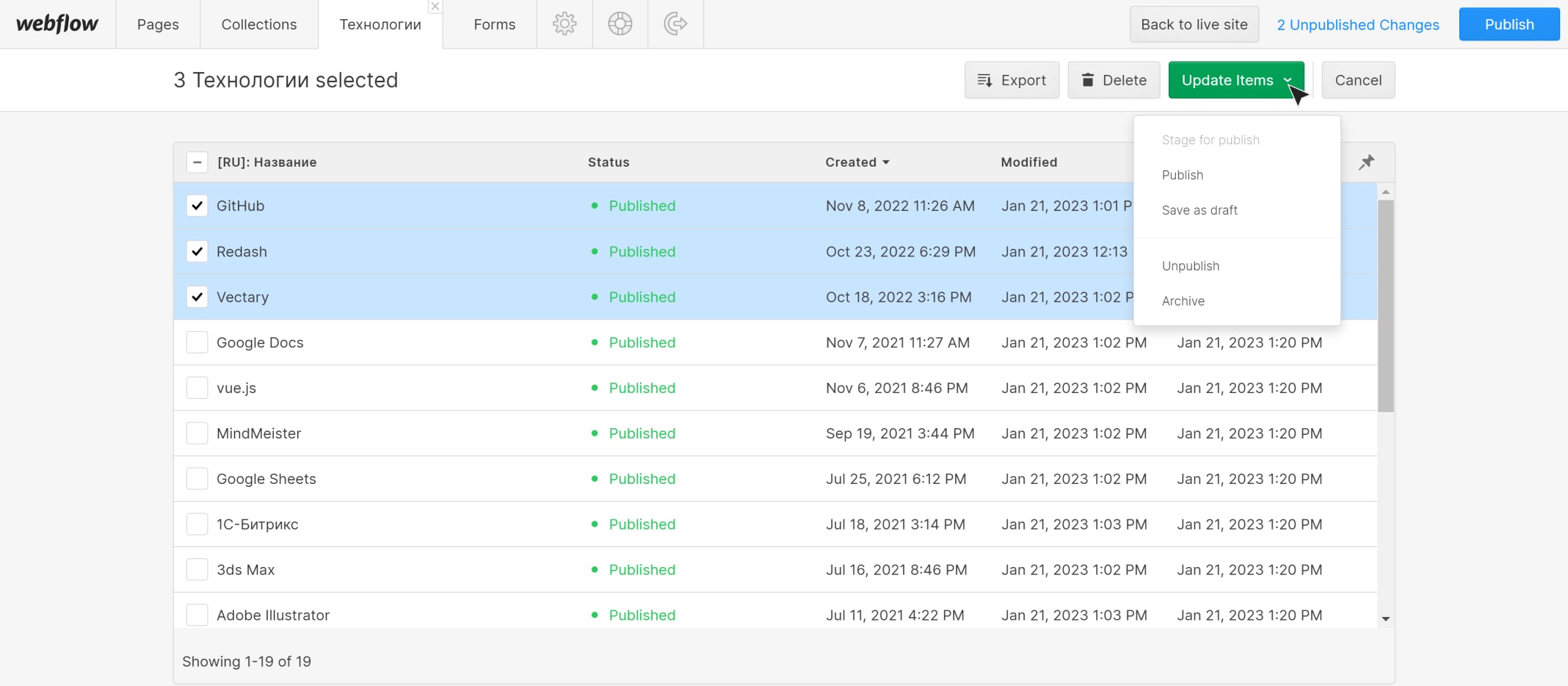
С объектами можно совершать массовые действия при нажатии на кнопку Select: удалять, изменять статус публикации и экспортировать. Экспортировать можно и весь список объектов.

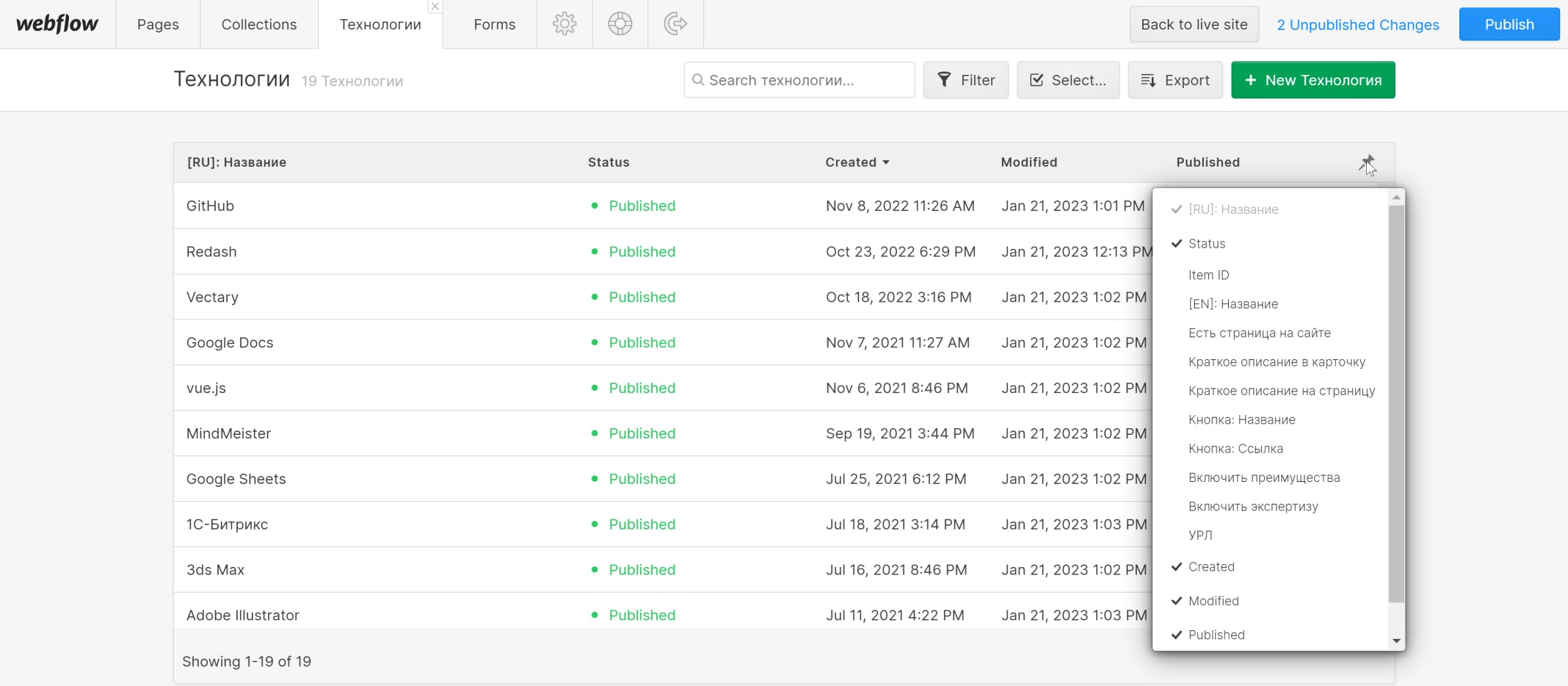
При нажатии на иконку кнопки можно управлять тем, какие поля выводятся в столбцах списка.

Кликнув на объект, можно перейти в его настройки и изменять все доступные поля. Поля зависят от структуры коллекции, которая задается в разделе “Дизайнер”. На видео показали пример структуры страницы одного объекта коллекции.
Статусы объекта меняются через меню раскрытия кнопки Сохранить (Save). При этом статус Архивировано (Archived) задается внизу страницы, рядом с функцией дублирования.
Отметим, что внизу страницы настроек объекта есть полезная функция Дублировать (Duplicate), которая создает объект с уже заполненными полями. Бывает удобно, когда требуется создать множество объектов с повторяющимися значениями в полях.
И еще момент: поля коллекции, которые выведены на странице, можно редактировать с помощью визуального редактора, не обязательно для этого использовать интерфейс настроек объекта коллекции.
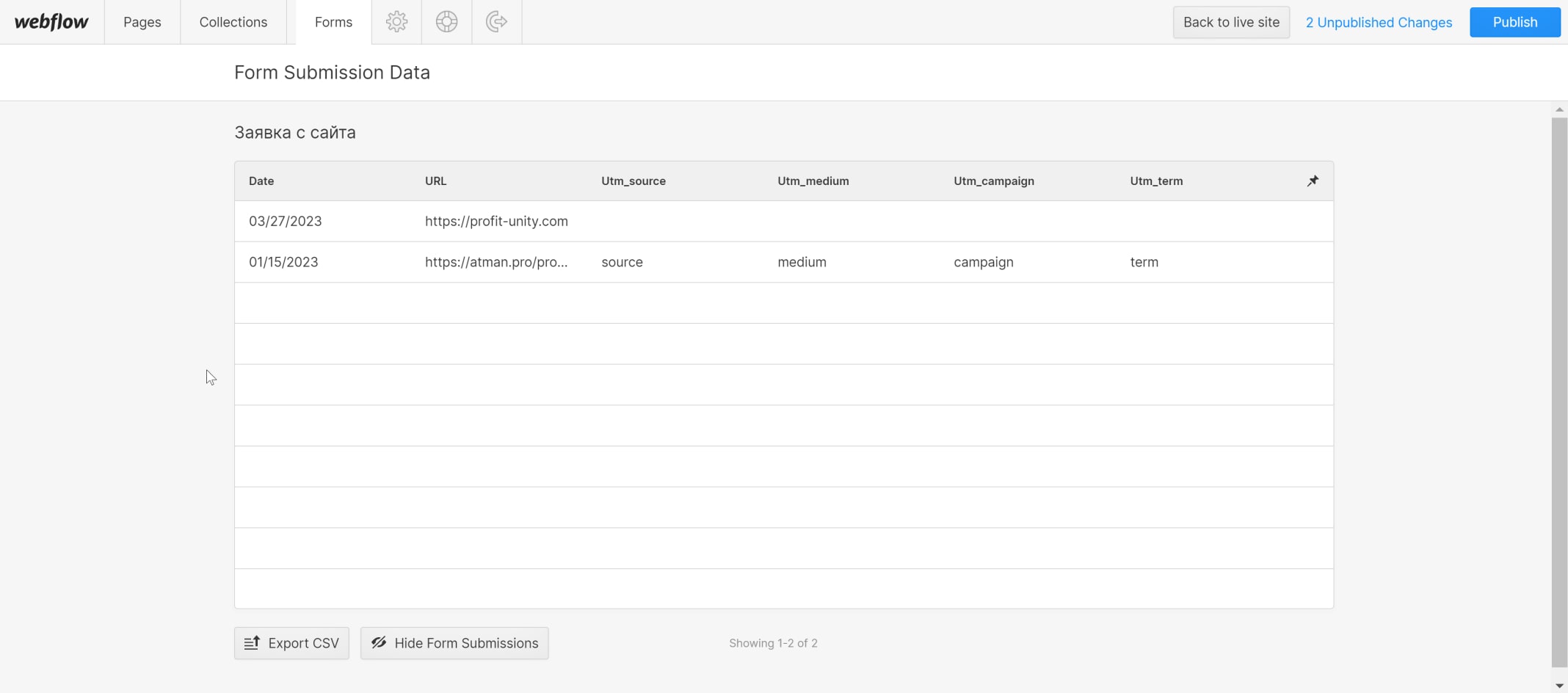
Формы (Forms)
На вкладке выводится список заявок из всех форм сайта, для этого используется общая таблица. Заявки можно экспортировать в формате .csv, а также пользоваться выводом разных столбцов в таблицу, аналогично списку объектов коллекции.

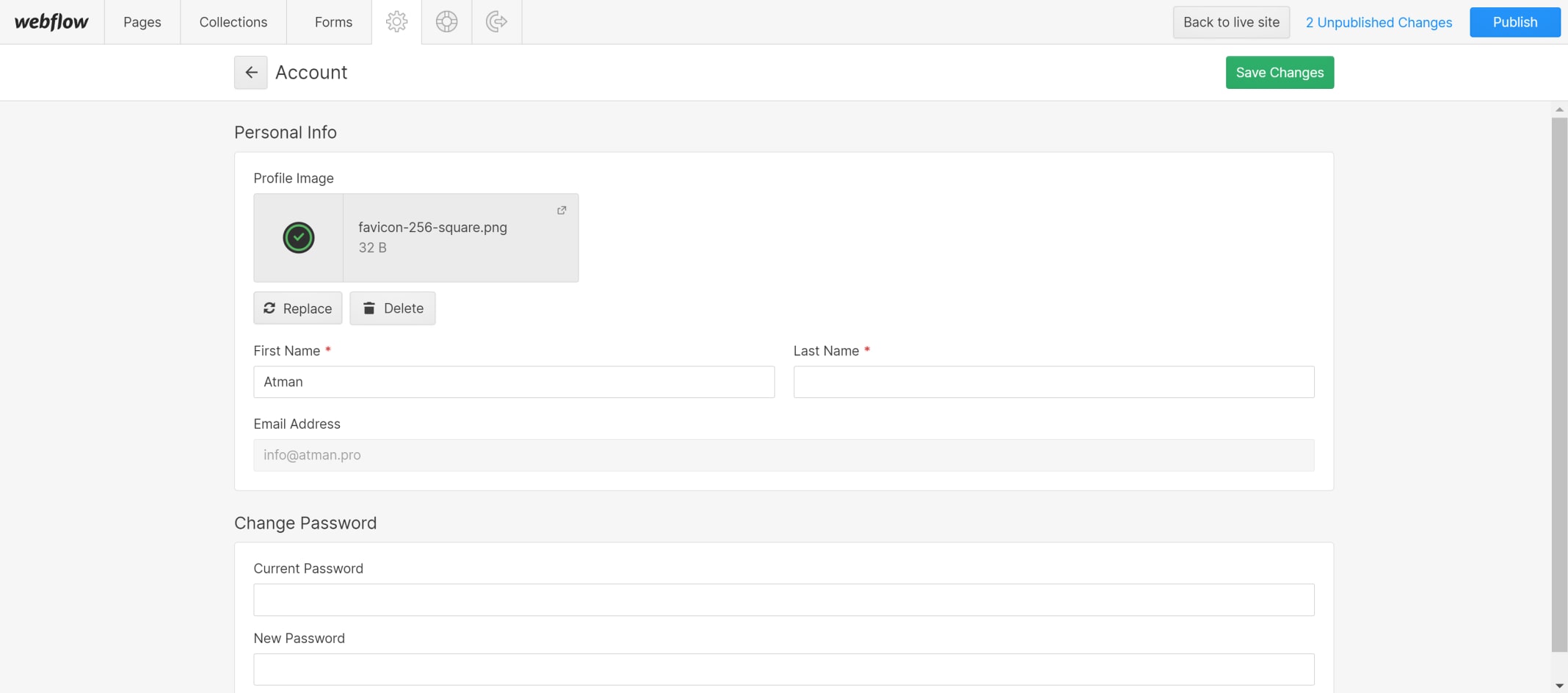
Настройки (Settings)
На вкладке размещены настройки аккаунта редактора. Здесь можно изменить аватар, имя, фамилию, а также изменить пароль.

Помощь (Help & Support)
В этой вкладке собраны вопросы и ответы по функционалу раздела “Редактор”. Мы решили их перевести:
Что можно делать в режиме “Editor”?
Вы можете обновить все элементы (включая текст, изображения, видео), доступные для редактирования. Если вы не можете отредактировать контент, сделать это можно через режим “Designer”.
Как получить доступ к режиму “Editor”?
Вам потребуется приглашение от администратора сайта, который отправит вам его по электронной почте. Адрес электронной почты, на который вы получите приглашение, должен совпадать с адресом, используемым для входа в редактор.
Как выйти из режима “Editor”?
Чтобы выйти, просто нажмите на кнопку выхода, расположенную в центре панели.
Как войти в режим “Editor” после выхода из него?
Если вы вышли из редактора, есть два варианта вернуться. Если вы ранее входили в редактор этого веб-сайта, вы увидите небольшую вкладку в правом нижнем углу экрана — нажатие на нее позволит вам снова войти в редактор. Другой вариант — ввести “?edit” в конце URL-адреса веб-сайта.
Что происходит при публикации веб-сайта (кнопка “Publish”)?
Публикация веб-сайта приведет к переносу всех изменений (добавление, изменение и удаление контента), внесенных в редакторе, на действующий веб-сайт. Все изменения можно просмотреть, нажав на текст слева от кнопки публикации. При этом материалы, находящиеся в статусе черновика “Draft”, опубликованы не будут. Примечание: публикуются все изменения, включая внесенные администратором веб-сайта правки.
Потеряю ли я все изменения, если выйду из режима “Editor”?
Изменения сохраняются автоматически, так что вы сможете возобновить свой прогресс при следующем входе в редактор. Чтобы убедиться, что все ваши изменения были сохранены должным образом, перед выходом из системы убедитесь, что статус, расположенный слева от кнопки публикации, показывает “Сохранено”.
Что-то пошло не так. Как мне получить помощь?
Если вы столкнетесь с каким-либо странным или неожиданным поведением при использовании редактора, обратитесь к администратору вашего веб-сайта с любым соответствующим объяснением и скриншотами, которые помогут описать проблему.
Где я могу управлять своими файлами cookie?
Вы можете управлять своими настройками файлов cookie через панель редактора на вашем веб-сайте. В ответе на этот вопрос на сайте Webflow есть прямая ссылка, открывающая окно.
Где я могу найти информацию об условиях и политиках Webflow?
Вот Политика конфиденциальности Webflow и Условия предоставления услуг.
Что происходит, когда я меняю контент на веб-сайте?
Любые изменения, которые вы внесете в редакторе — либо путем редактирования содержимого непосредственно на странице, либо с помощью панелей редактирования, — будут обработаны поэтапно и подготовлены к публикации. Эти поэтапные изменения не будут перенесены на веб-сайт, пока вы не нажмете кнопку “Publish”. Все поэтапные изменения можно просмотреть, нажав на ссылку “Unsaved Changes” слева от кнопки “Publish”.
Как отредактировать текст внутри ссылки или кнопки?
Чтобы отредактировать этот текст, нажмите на значок карандаша, который появляется в правом верхнем углу элемента. Выполнение этого приведет к временному удалению ссылки, чтобы вы могли отредактировать текст внутри нее. Ссылка снова станет активной, как только вы перейдете от этого элемента к любому другому.
Что такое “Черновик” (Draft)?
Статус “Черновик” может быть присвоен любому элементу коллекции, который вы не хотите публиковать вместе с остальными изменениями. Простое нажатие на флажок “Черновик” сохранит элемент в коллекции, но приведет к тому, что элемент нигде не появится в редакторе или на живом сайте. Это отлично подходит для контента, который находится в стадии разработки.
Что такое ”Подготовлено к публикации" (Stage for Publish)?
“Готово к публикации” - это статус для нового элемента в коллекции, который еще не был опубликован и который готов к публикации со всеми другими поэтапными изменениями.
Что такое “Поэтапные изменения” (Staged Changes)?
Когда элемент имеет статус “Поэтапные изменения”, он уже опубликован, но в нем есть изменения, которые еще не были опубликованы.
Что делает архивирование (Archive)?
Архивирование элемента — отличное решение, если вы хотите скрыть элемент от редактора и с вашего веб-сайта. Как и любые другие изменения в редакторе, вы должны опубликовать их, чтобы это изменение вступило в силу. Как и черновики, заархивированный элемент будет отображаться только на панелях редактора. Кроме того, заархивированные элементы могут быть разархивированы в любое время.
Приведет ли удаление элемента коллекции к удалению на живом веб-сайте?
Нет. Как и другие правки, внесенные в редакторе, удаление элемента приведет к удалению с живого веб-сайта только после публикации. Предупреждение: удаление элемента является неисправимым действием и не может быть отменено. Архивирование может быть лучшим решением, если вы не хотите удалять элемент безвозвратно.
Как мне создать новый элемент коллекции для своего веб-сайта?
Чтобы создать новый элемент коллекции, просто нажмите на коллекцию, элемент которой вы хотите создать, на панели редактора в нижней части экрана. Как только вы выберете коллекцию, вам будет показан список всех элементов этой коллекции. Нажмите на кнопку “Создать” в правом верхнем углу этого экрана. Далее для создания элемента вам останется заполнить обязательные поля.
Почему я не могу редактировать определенные объекты на своем сайте?
Администратор веб-сайта определяет, что доступно для редактирования, а что нет. Если вам нужен доступ к какому-либо контенту, обратитесь к администратору вашего сайта.
Почему я не могу изменить внешний вид и / или стиль некоторых элементов на моем сайте?
Редактор позволяет вам изменять контент, а не то, как он представлен. Хотя вы можете редактировать такие свойства, как цвет границы, цвет фона или фоновое изображение, если дизайнер включил это для этого элемента, большинство аспектов внешнего вида вашего сайта может редактировать только администратор.
Что произойдет, если несколько членов команды будут редактировать сайт одновременно?
В настоящее время редактор сохраняет самую последнюю версию любого конкретного элемента. Поэтому если вы внесете изменения в тот же элемент или на той же странице после того, как это сделает ваш коллега, редактор сохранит вашу версию. Если у вас есть несколько сотрудников, работающих одновременно над одними и теми же элементами или страницами, вам стоит убедиться, что они координируют свои усилия, чтобы избежать конфликтующих правок.






